Kiến Thức, Kiến Thức Woocommerce, Kiến Thức Wordpress
Cách Xuất Dữ Liệu Đơn Hàng Từ Woocommerce Về Google Sheets Bằng Webhook Miễn Phí
Nếu bạn đang sử dụng website bán hàng wordpress dùng plugin woocommerce và bạn muốn lưu trữ dữ liệu khách hàng về google sheet.
Thay vì bạn sử dụng các plugin và các dịch vụ bên thứ 3 thì bạn cũng có thể sử dụng webhook mà google và woocommerce cho phép kết nối với nhau.
Trong bài viết này, Dịch vụ thiết kế website Luviet sẽ hướng dẫn bạn tự cài đặt webhook xuất dữ liệu đơn hàng từ Woocommerce về Google Sheets hoàn toàn miễn phí.
Tại sao nên sử dụng webhook để lưu trữ dữ liệu đơn hàng từ woocommerce về google sheets?
Webhook trong phát triển web là một phương pháp tăng cường hoặc thay đổi hành vi của trang web hoặc ứng dụng web bằng các lệnh gọi lại tùy chỉnh.
Theo wikipedia
- Woocommerce là plugin bán hàng số một trên website wordpress và nó cho phép bạn kết nối với các nền tảng của google bằng webhook hoặc các plugin khác.
- Google Sheet là nền tảng trang tính và lưu trữ dữ liệu miễn phí và bảo mật nhất hiện nay.
- Tự động và miễn phí: Thay vì mua các plugin bên ngoài để tuy xuất dữ liệu đơn hàng từ wordpress về google sheet. Thì bạn có thể đẩy dữ liệu hoàn toàn tự động và miễn phí chỉ bằng các đoạn mã ngắn mà chúng tôi cung cấp.
- Google Sheet cho phép bạn kết nối với nhiều công cụ CRM hoặc Email marketing
Chuẩn bị:
- Tài khoản quản trị wordpress, woocommerce
- Tài khoản Google cần lưu trữ
Cách xuất đơn hàng từ woocommerce sang Google Sheets bằng Webhook miễn phí ai cũng làm được.
Bước 1: Tạo Google Sheet
Truy cập Google Sheets – > Tạo một Sheet mới/Hoặc có thể sao chép file này của tôi.

https://docs.google.com/spreadsheets/d/10E3UgXaGzjB3RPWpdQcs5r7L-ps2D2xleXS66wiunxg/edit?usp=sharing
Bước 2: Tạo App Script

- Tiện ích mở rộng -> App Script->Xóa dữ liệu cũ đi
- Copy đoạn code sau dán vào
Lưu lại và chạy test thử xem code có hoạt động hay không

Bước 3: Triển khai ứng dụng web
Bấm chọn Triển khai -> Tùy chọn Triển khai mới -> Chọn loại ->Tạo ứng dụng web


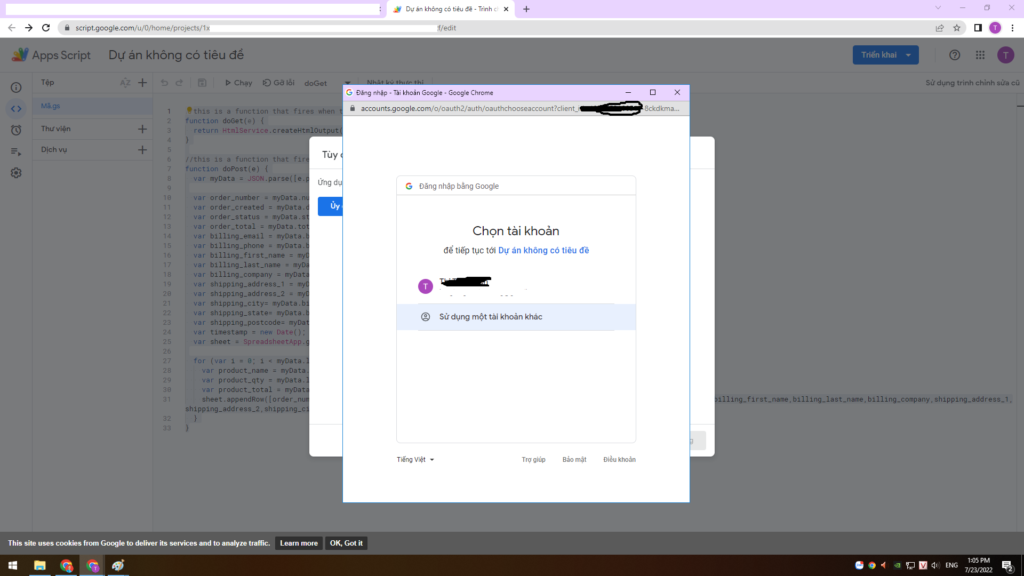
Bấm triển khai -> ỦY QUYỀN TRUY CẬP GOOGLE
Chọn tài khoản cần ủy quyền


Chọn Nâng cao
Chọn đi đến mục không an toàn.(Đừng lo, đây chỉ là cảnh báo của Google) -> Bấm cho phép


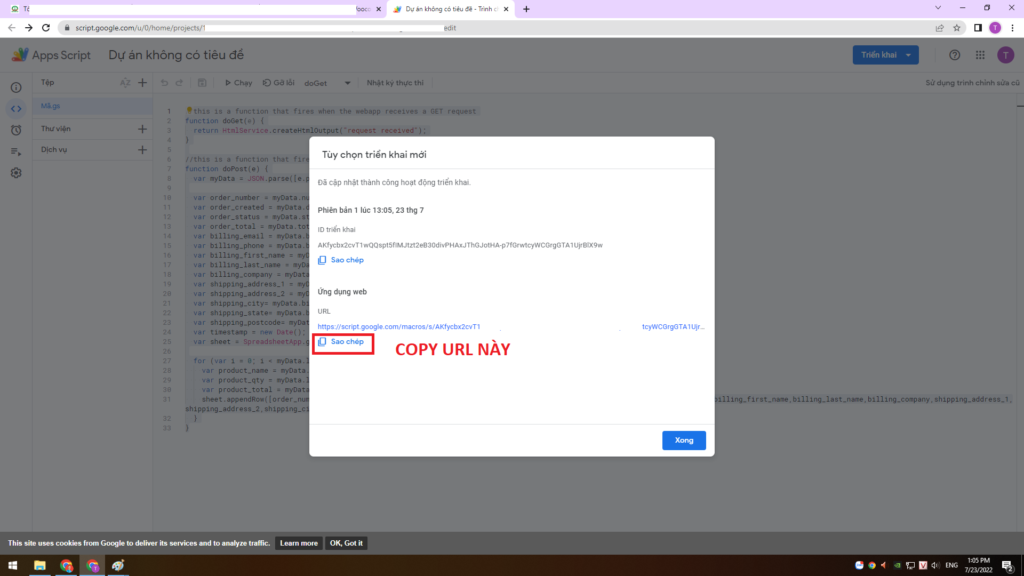
Copy Url để đưa vào Webhook Woocommerce
Bước 4: Tạo webhook trong woocommerce về Google Sheets
Truy cập WordPress Admin -> Woocommerce -> Cài đặt -> Nâng Cao


Tạo Webhook
Thông tin như sau:
Tên: Tên webhook nên là tên trùng với tên app script
Trạng thái: Đã kích hoạt
Chủ đề: Đã cập nhật đơn hàng
URL giao hàng: Url mà bạn đã tạo từ App Script ở buocs 3
Khóa bí mật: Không cần điền gì cả vì nó tự sinh ra sau khi lưu
- Bấm lưu.

Trên đây là bài viết chia sẻ Cách xuất dữ liệu đơn hàng từ Woocommerce về Google Sheets bằng Webhook hoàn toàn miễn phí.
Chúc bạn thành công
- Cách Tạo Nút Bán Hàng Affiliate Bằng Plugin Advance Custom Fields Pro
- Thiết Kế Website Trọn Gói Điều Cần Thiết Cho Một Doanh Nghiệp Thành Công
- Kinh Nghiệm Thiết Kế Giao Diện Website Bán Hàng WordPress
- SALE OFF LỄ 2-9-2023 WEBSITE CHỈ 868K
- Thiết Kế Website Bán Hàng Tại Đồng Nai 2023 Các Bước Thực Hiện


